Blog-Like 博客点赞插件
Blog-Like,一个由我开发的简洁好用的点赞插件,GitHub地址https://github.com/2010HCY/Blog-Like
特点介绍
此点赞功能适配Hexo博客,适合任何静态网站,只是步骤有所不同,以下是它的特点:
- 免费,此点赞功能使用开发者的好伙伴leancloud存储点赞数据,免费版足够使用
- 简洁,轻轻一点即可完成操作
- 小巧,大小仅24.4kb(图像资源20kb)
- 便捷,Hexo框架的博客仅需3步即可使用!
效果展示:
不仅仅是Hexo,所以静态博客都可以用,只是其他博客需要自己下载代码植入博客,Hexo可以一键安装
部署教程
下面开始部署教程,你需要有一个leancloud账号,没有的话就注册一个,只需要邮箱即可注册,无需绑定信用卡之类的,注册即用(中国大陆版要备案,可以使用国际版,备案要支付宝刷脸)。
在开始之前,你需要获取AppID和AppKEY这两个凭证:
1.初始化leancloud应用并获取凭证
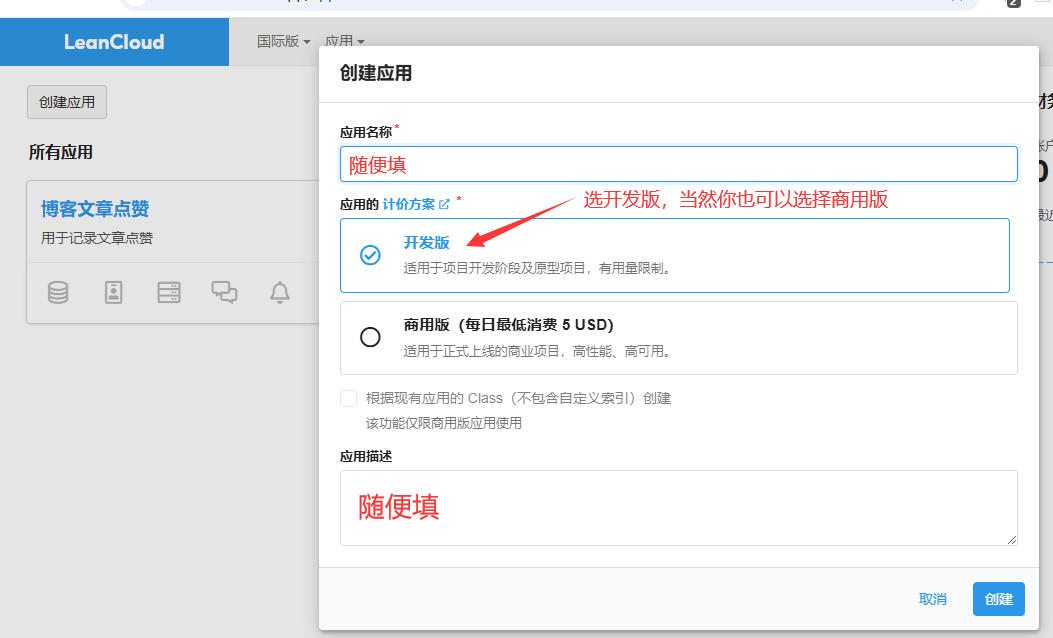
注册好leancloud账号后进入控制台,点击创建应用,计费计划选择开发版,应用名称、描述随便填,

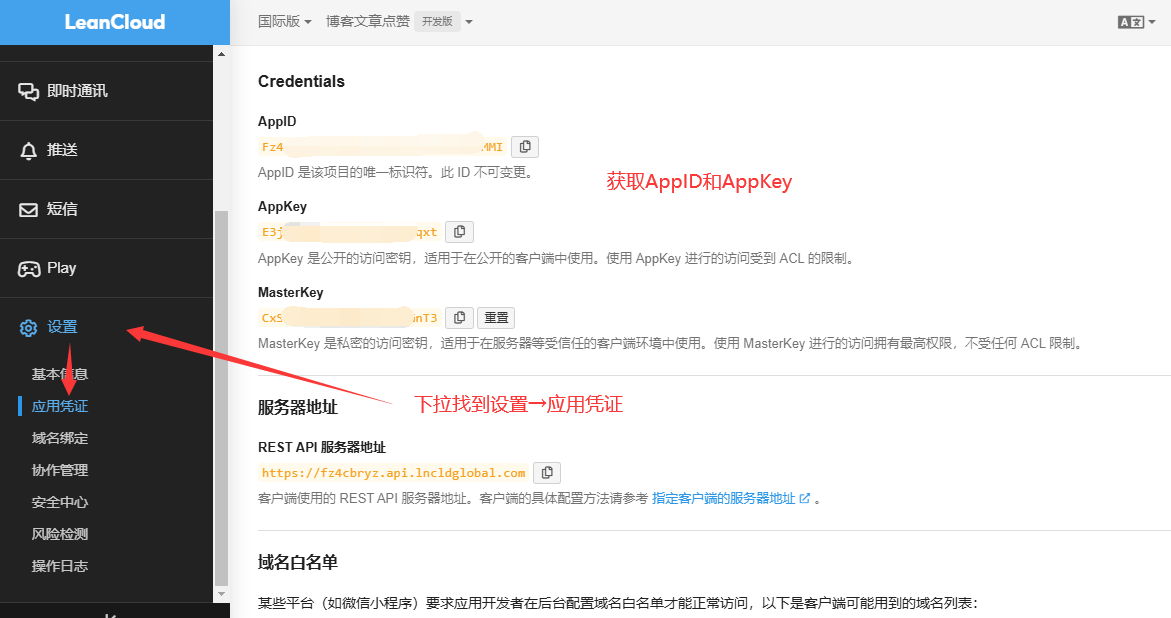
创建好后进入应用设置→点击应用凭证,将AppID和AppKey复制下来待会要用

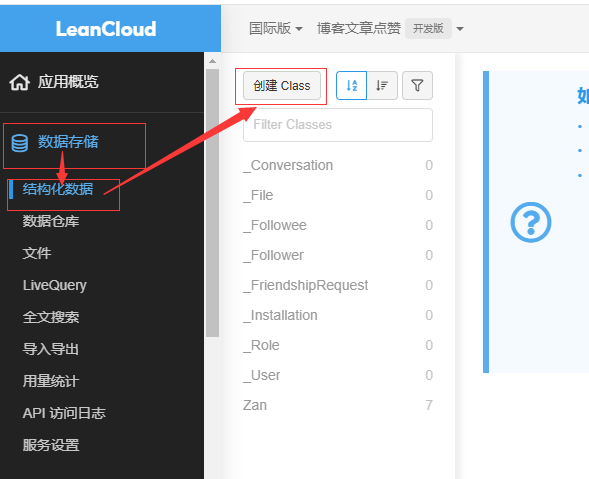
然后打开数据存储→结构化数据,创建一个名为Zan的Class。

2.安装配置插件
适用于Hexo框架,其他框架我没用过
在博客根目录粘贴以下命令一键安装
npm install hexo-blog-like --save安装好后在博客根目录的_config.yml(不是你主题的_config.yml!)添加以下配置项:
Blog-Like:
enable: true //是否启用本插件
AppID: "你的ID" //填写前面获取的AppID
AppKEY: "你的KEY" //填写AppKEY
xianzhi: true //是否开启访客点赞数限制
number: 5 //限制为几个赞,默认是5个完事后hexo clean && hexo g && hexo s启动博客,在你想要的显示位置(例如文章末尾)插入如下代码块,打开博客瞅瞅效果吧!
<div id="zan" class="clearfix">
<div class="heart" onclick="goodplus(url, flag)"></div>
<br>
<div id="zan_text"></div>
</div>对你有帮助的话给我个Starred吧!
未来打算
- 此脚本目前没有限制点赞次数,同一个访客可以不停的搓点赞次数,搓个上万次不成问题,未来打算加入一个开关选择是否限制单访客点赞次数,若打开则通过Cookie记录限制只能点一次赞或几次。
- 制作成Hexo插件,可以一键安装使用
- 制作多种样式以供选择
- 长期接收意见以及维护
版本更新记录
v2.1 (2025.1.16)
修复了多个页面只能点五个赞,新版本把不同URL分开计算
v2.0 (2025.1.15)
发布npm包,可以在Hexo博客中一键安装咯!
v1.1 (2025.1.15)
增加了点赞次数限制,使用Cookie记录点赞次数,优化了代码逻辑
v1.0 (2025.1.14)
博客点赞插件横空出世


 门罗币钱包地址47JGXgtfPvANa9b29RfGEGRpCsK6
门罗币钱包地址47JGXgtfPvANa9b29RfGEGRpCsK6
